Windows Azure Üzerinde Web Sitesi Yayınlamak

Pşşt!! Yazılımcı, n’aber?
Efendim bu yazımızda da başlıktan da anlaşılacağı üzere, Microsoft’un bulut bilişim platformu olan Windows Azure ürünü üzerinde, nasıl proje yayınlayacağımızı konuşacağız. Dilerseniz önce projemizi oluşturalım sonra yayınlama kısmına geçelim.
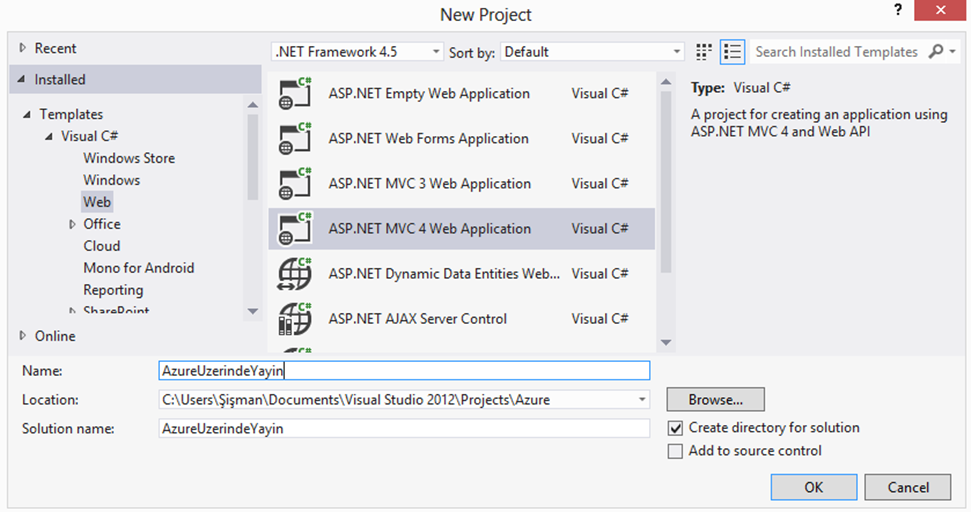
Öncelikle, ASP.NET MVC 4 projesi açalım:

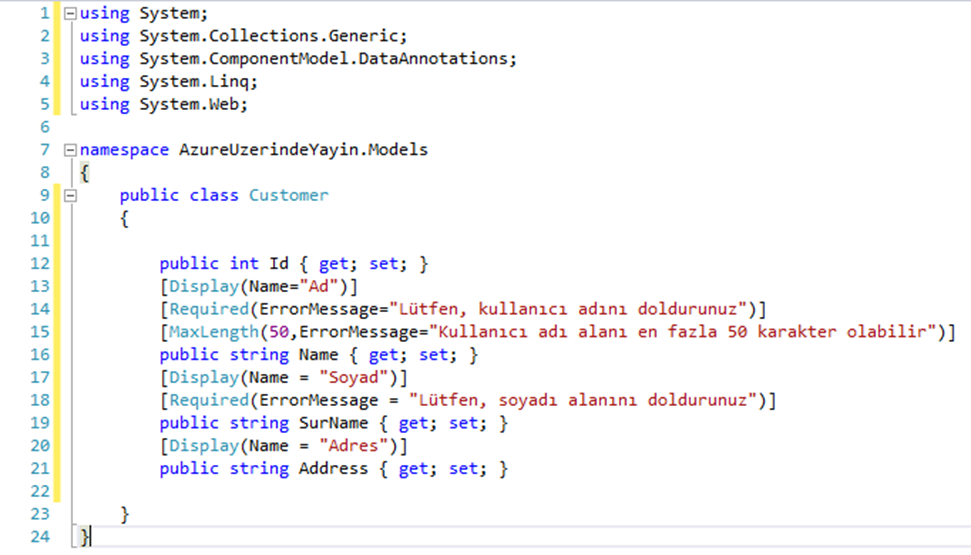
Proje teması olarak, Internet Application temasını seçtim. Proje oluşturulduktan sonra da, Model klasörü altına Customer isminde bir class ekleyelim.

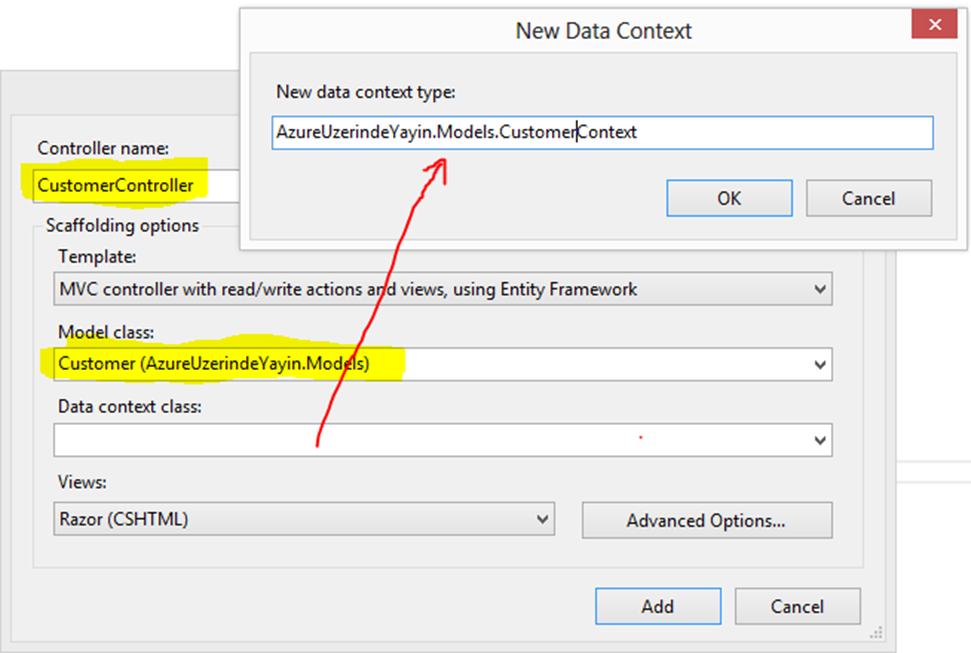
Bu arada bir not; böyle fotoroman gibi makale yazmak da ne acayip oluyor ey okur. Araya bir espri katmayınca ben sıkılıyorum böyle yazmaktan. Neyse canım, tutorial is the tutorial. Her neyse, biz konumuza devam edelim. Projemizi derledikten (build, Ctrl+Shift+B) sonra CustomerController sınıfımızı ekliyoruz. Ama bakın nasıl ekliyoruz dikkat Data context class kısmından “New data context” seçeneğini işaretledikten sonra karşınıza çıkan diyalog penceresinde Context ismini vermemizin ardından işlemlerimize devam edeceğiz.

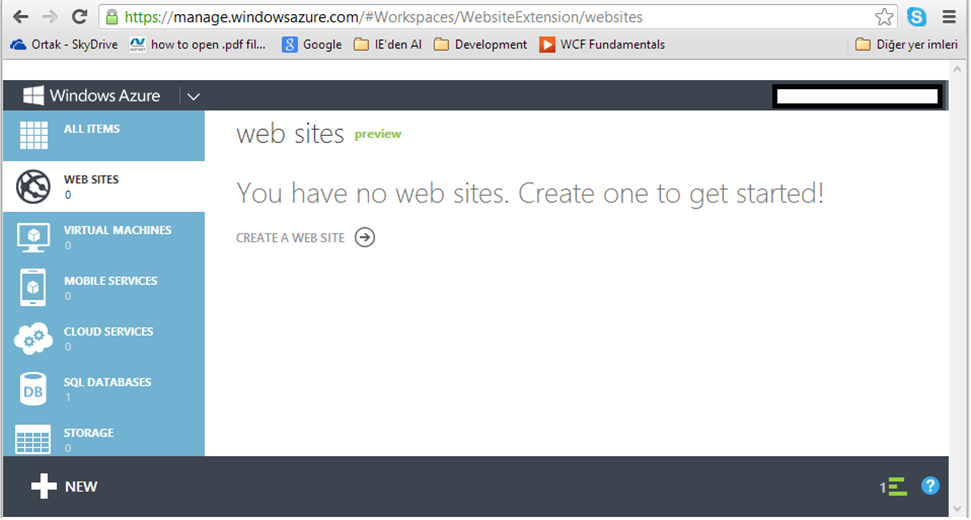
Evet efendim, bu basit projeyi hallettikten sonra; gelelim Azure üzerinde yayınlama işlemlerine. Hemen Azure platformuna giriş yapıyorum ve portal’a bağlanıyorum:
İşte tarayıcınızdan gözüken manzara budur!

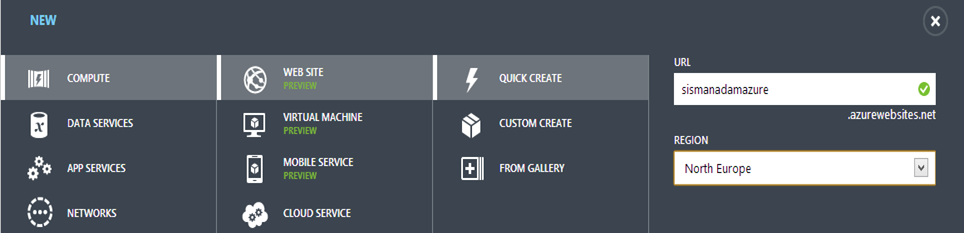
Efendim bu sayfaya giriş yapıp, alttaki “New” butonuna tıkladığınızda açılan menüden Compute -> Web Site -> Quick Create kısmına geliyoruz. Bu noktada, Azure üzerinde yayımlayacağımız web sitesini sub-domain olarak belirtiyoruz. Yani bu site [AlanAdi].azurewebsites.com olarak yayına geçecek. Neden mi? Ücretsiz sürüm de ondan! Eğer “Shared” veya “Reserved” yani ücretli bir hizmet alsaydınız, normal alan adını yönlendirmeniz mümkün olacaktı.
Alan adını girdikten sonra; bölge seçiyoruz. Azure bulut altyapısının resmen dünyanın dört bir yanında (West US – Batı Amerika, East US – Doğu Amerika, North Europe – Kuzey Avrupa ve East Asia – Doğu Asya) bir data center’i bulunuyor. Siz de bunlardan uygun olanını seçtikten sonra; “Create Web Site” butonuna basarak sitenizi oluşturuyorsunuz.

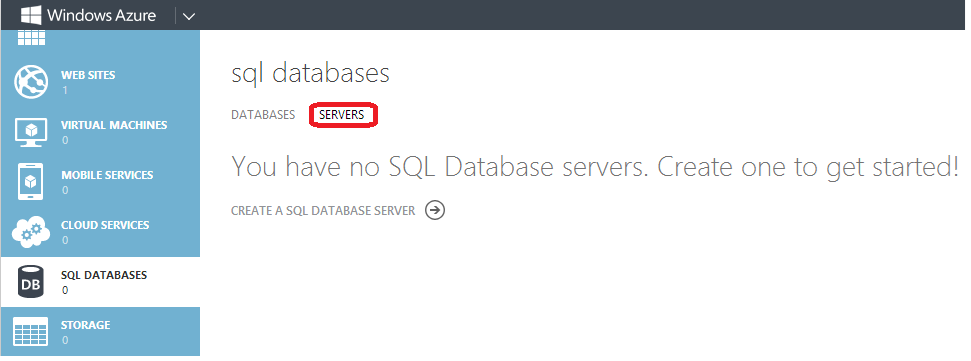
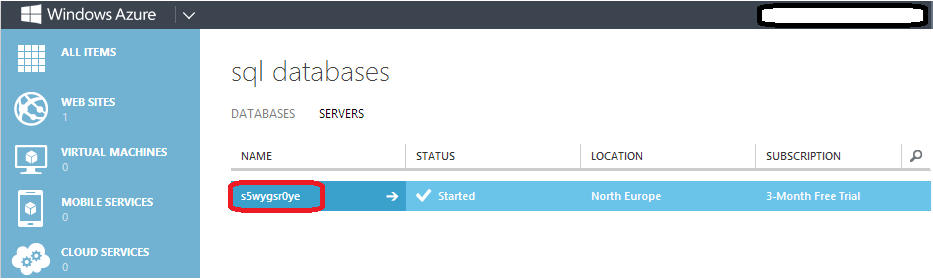
Siz de fark etmişsinizdir, hazırladığımız proje; veritabanını Entity Framework Code First yaklaşımı ile oluşturuyor. Haliyle bir veritabanımızın olabilmesi için, bir SQL Server 2012 sunucumuz ve bu sunucuya bağlanabilmek için login bilgilerimiz olmalı değil mi? Öyleyse, sayfanın solunda yer alan navigasyon menüsünden Sql Databases kısmına geliyoruz ve ardından “Servers” linkini seçiyoruz.


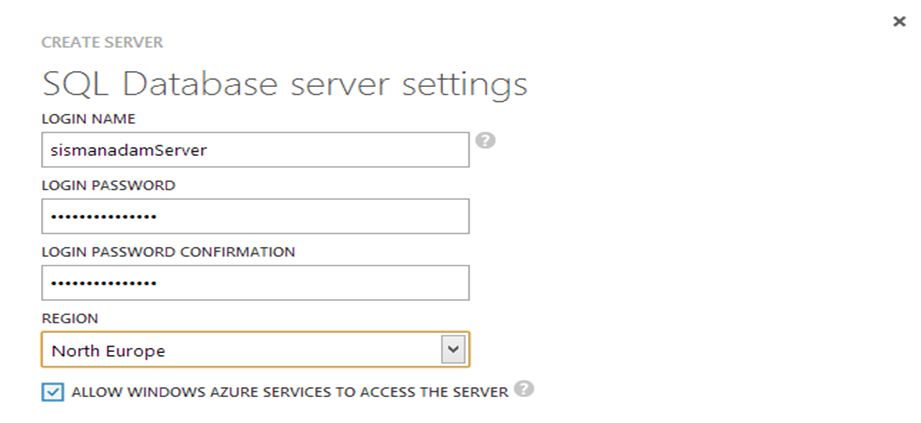
Bu sayfanın altında yer alan “Add” butonuna basarak sunucumuzun bağlantı ayarlarını yapıyoruz.
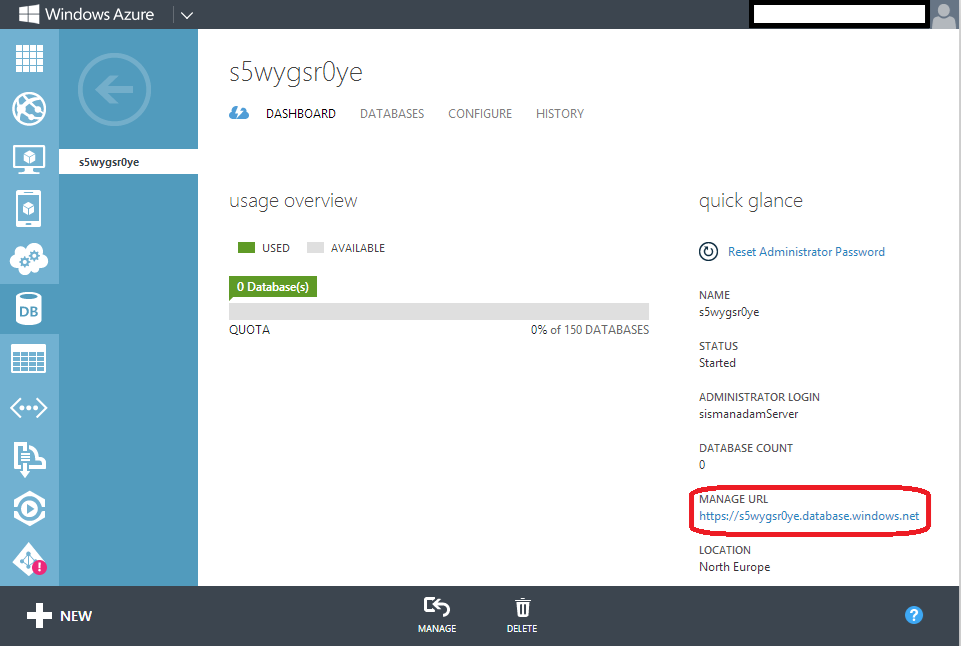
Sunucumuzu oluşturduktan sonra; sayfada yer alan sunucu adına tıklayarak, ihtiyacımız olan (MANAGE URL) bilgilerini daha sonra kullanmak üzere kopyalayacağız.


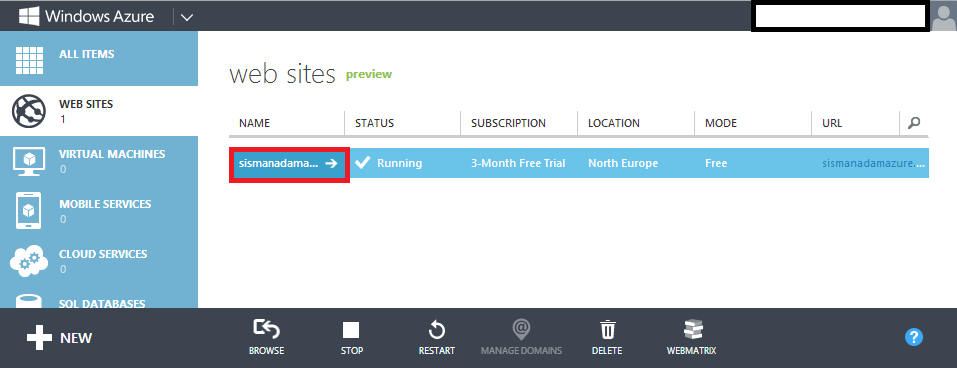
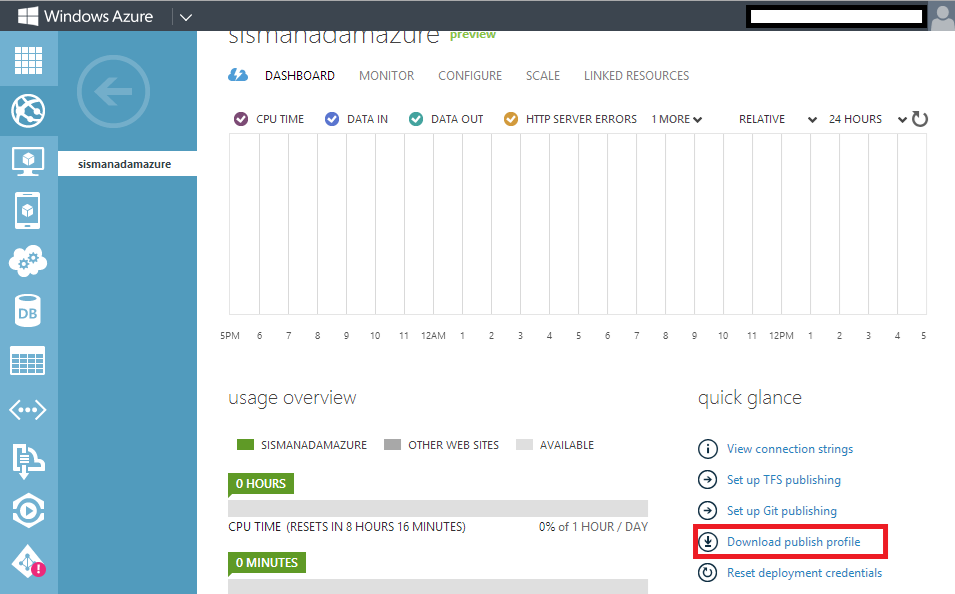
Buraya dek neler yaptığımızı bir anlatalım önce; azure üzerinde bir web sitesi oluşturduk ve bu sitenin kullanacağı veritabanı için bir sunucu meydana getirdik. Geriye kaldı uygulamamızın yayımlanması. Efendim biliyorsunuz bunu yapabilmek için birçok yöntemimiz var. Ancak ben bu yöntemlerden yalnızca birini ve en kolay olanını seçiyorum. Öncelikle sol menüden Web Sites kısmına geliyor ve açılan sayfada, önceden oluşturduğumuz web sitemize tıklıyoruz.

Açılan sayfada “Download Publish Profile” linkine tıklayarak dosyayı bilgisayarımıza kaydediyoruz.

Tamam. Şimdi Visual Studio’ya dönerek; projemize sağ klik ve publish diyebiliriz.
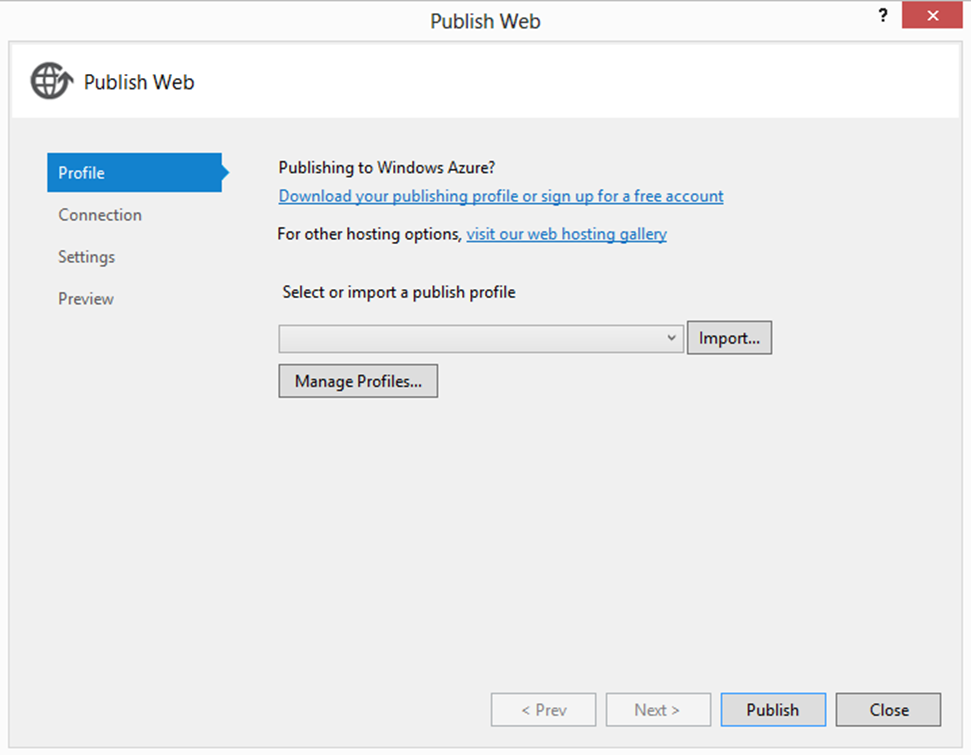
Karşımıza çıkan formda, indirdiğimiz Publish profile dosyasını import ediyoruz:

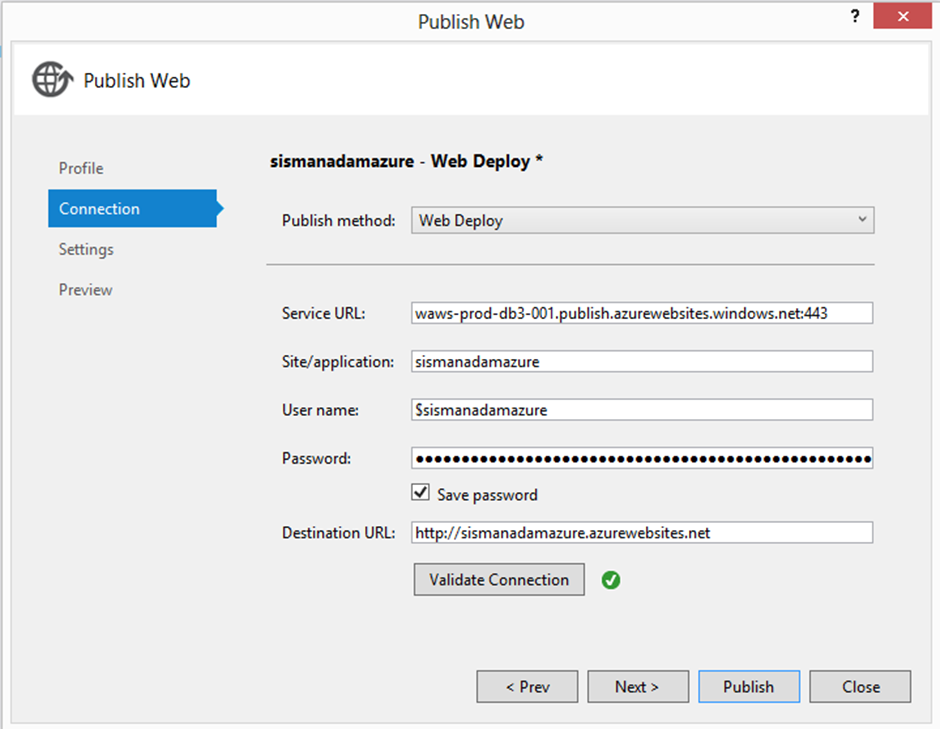
Sonrasında da uygunluğunu kontrol ederek veritabanı işlemlerine geçeceğiz.

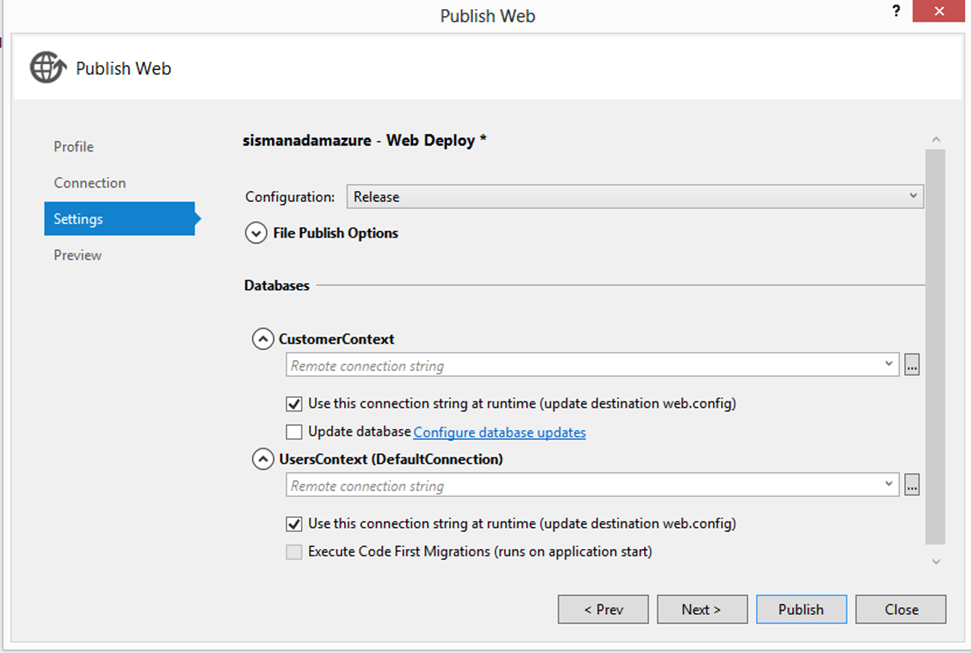
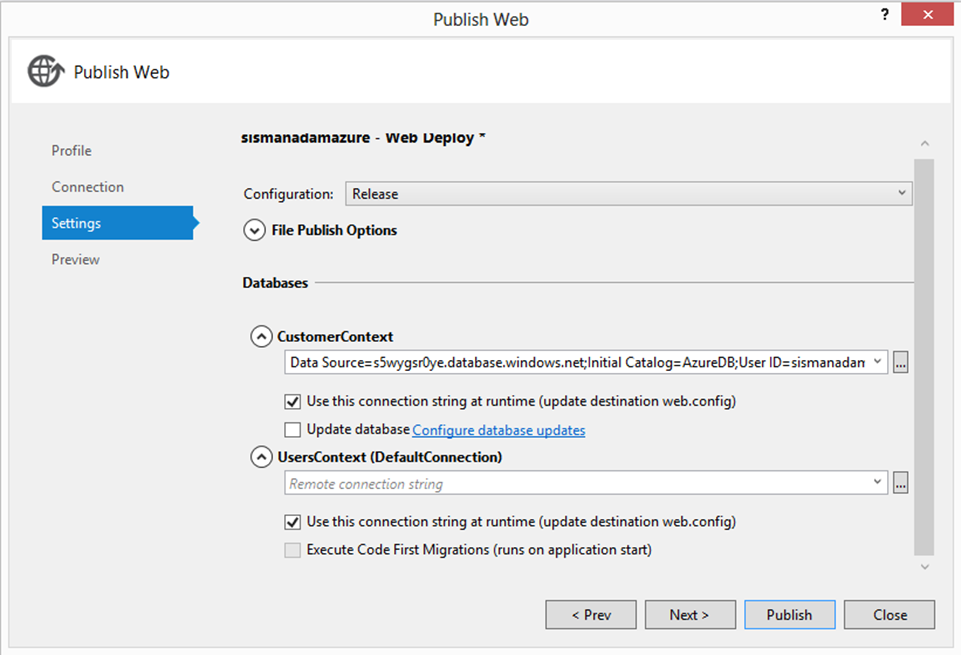
…ve Settings kısmından, Customer Context alanında yer alan yardımcı butona tıklıyoruz:

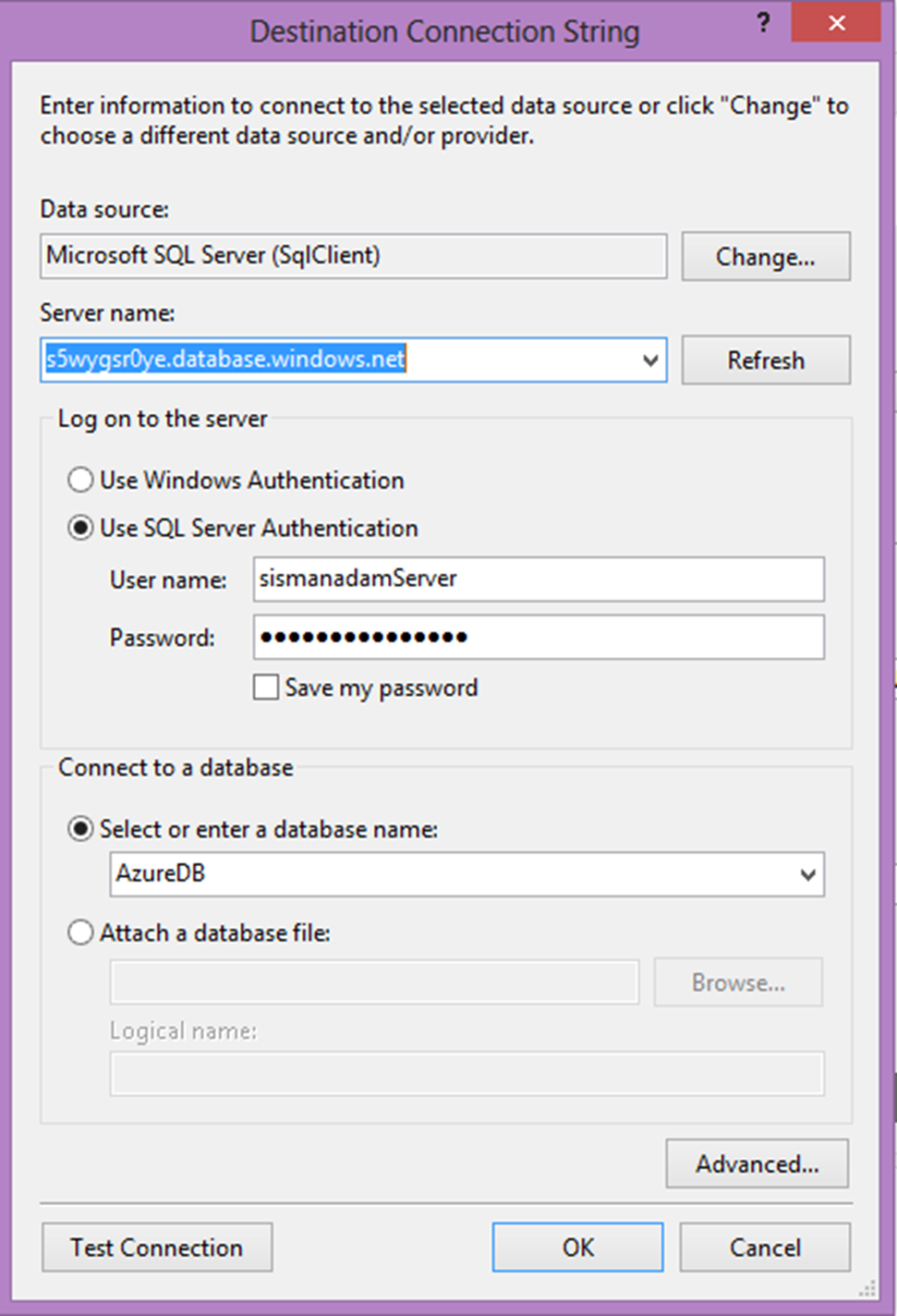
Bu noktada, önceden kopyaladığımız sunucu adres bilgilerini, başında “https://” olmayacak şekilde kopyalıyoruz. Sunucu oluştururken belirlediğimiz kullanıcı adı ve şifreyi de girdikten sonra; veritabanı adını da belirterek, OK butonuna tıklıyoruz.

Publish butonuna basıyoruz ve yayına geçiyoruz!

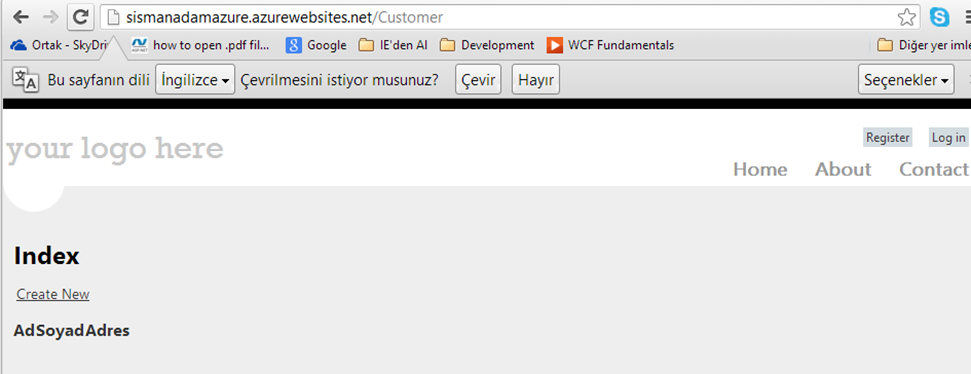
Publish işleminden sonra; hop! Uygulama karşınızda! Tarayıcınızın adresinde yer alan URL’nin sonuna /Customer ekleyerek oluşturduğunuz sayfaya gitmeyi deneyin.

E tabi bir de yeni müşteri ekleyin/güncelleyin/silin.
Sevgili dostlarım, yemek tarifine benzeyen bu yazımızın da sonuna gelmiş bulunuyoruz. Soğuk servis ediniz.
Afiyet olsun.
