Windows uygulamanız üzerinde GDI+ yardımı ile font diyalogu oluşturmak

Merhaba sevgili dostlar.
Birçoğumuz Windows uygulaması yazarken, kendi font diyalogumuzu yapma ihtiyacı duymuşuzdur. Lafı uzatmadan hemen uygulamaya geçelim…
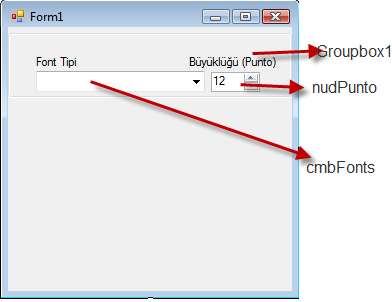
Öncelikle formumu resimdeki gibi tasarladım:

Kod tarafında yapmam gereken şey, öncelikle cmbFonts isimli combobox nesnemi doldurmak. Öyleyse; form’un Load’ına aşağıdaki kodu yazıyorum:
foreach (FontFamily ff in FontFamily.Families)
{
cmbFonts.Items.Add(ff.Name);
}
Buraya kadar tamamdır. Şimdi sıra, cmbFonts’dan seçilen Font’u Form nesnesi üzerinde yazdırmaya geldi. İşte bunu yapabilmek için, form nesnesinin Paint olayını yakalamalıyım. Burada, cmbFonts’dan seçilen fontta ve nudPunto kontrolünden girilen punto büyüklüğündeki yazıyı, PaintEventArgs sınıfının Graphics özelliğinden faydalanarak Form nesnesi üzerine yazdıracağım.
private void Form1_Paint(object sender, PaintEventArgs e)
{
//Eğer, cmbFonts kontrolünden bir seçim yapılmışsa:
if (cmbFonts.SelectedIndex!=-1)
{
//burada try catch bloğu kullanıyorum, çünkü; bazı fontlar, normal font stilinde yazılamayabilirler:
try
{
e.Graphics.DrawString(cmbFonts.SelectedText, new Font(cmbFonts.SelectedText, Convert.ToInt32(nudPunto.Value), GraphicsUnit.Point), Brushes.Red, 30, 80);
}
catch
{
}
}
}
Buraya kadar sorun yok. Yalnız, cmbFonts’dan her font seçildiğinde Form’un paint olayının yeniden çalışması gerekiyor öyle değil mi? Öyleyse:
private void cmbFonts_SelectedIndexChanged(object sender, EventArgs e)
{
this.Invalidate();
}
Sonuç:

İşte bu kadar sevgili dostlar. İstek ya da önerileriniz için; turkay@turkayurkmez.com

Hep merak ediyordum. Çok iyi oldu teşekkürler
Ben boyle bir kodu, senin sinifinda ders alirken windows applications bolumunun bitirme odevini hazirlarken cok aradim. Simdi okuyunca ne kadar basitmis demekten alamadim kendimi.
hep öyle olur sedat 🙂
Sayfadaki Resimler gözükmüyor. Maalesef..