Visual Studio’da Snippet Oluşturma

Merhaba yazılımı hayat felsefesi yapan sevgili dostlarım! Ocak ayından beri blogla ilgilenmiyorum farkındayım ama inanın vicdanım hiç de rahat etmedi. Bir yandan “yazmam” gerekenler bir yandan “paylaşmam” gerekenler ve sanırım biraz da herkesin baş düşmanı “tembellik” ile boğuşuyordum.
Her neyse, uzun bir aradan sonra karşınıza biraz eğlenceli bir konu ile çıkmak istedim açıkçası. Bildiğiniz gibi Visual Studio 2010 geliştirme ortamının (IDE) en güzel özelliklerinden biri, code snippet kullanmak. Yani hani, kod yazarken o sık sık kullandığımız; kısa yolunu yazıp “tab” tuşuna iki kez basmak suretiyle istediğimiz kod parçacığını sayfamıza ekleyen o küçük ama etkili şeyler. Sanırım herkes, bu minik yardımcıları çok seviyor. Peki, kendi snippet’inizi yazmayı hiç düşündünüz mü? Doğal olarak; sık kullandığınız bir kod bloğunu neden snippet yapmayasınız?
E hadi o zaman! Bir proje açalım ve hemen bir xml dosyası ekleyelim. Dosyamızın adı “adonetConnectedReader.snippet” olsun. Hemen belirtelim; bir snippet dosyasının uzantısı mutlaka .snippet olmak zorunda sevgili dostlar.
Bizim snippet’imiz, ADO.NET’in connected yapısını kullanarak; veritabanından okuma yapan bir kod bloğu içeriyor olacak.
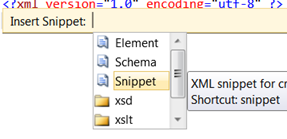
Eklediğimiz XML dosyasına sağ tıklayarak, açılan menüden Insert Snipped seçeneğini işaretliyoruz (ha ha! İronik değil mi kendi snippet’imizi yazarken snippet kullanıyoruz). Devamında açılan menüden ise (aşağıdaki fotoğrafta görüldüğü gibi) Snippet seçeneğini seçerek, kendi snippet’imizi yazmak için gereken XML template’i dokümanımıza ekliyoruz.

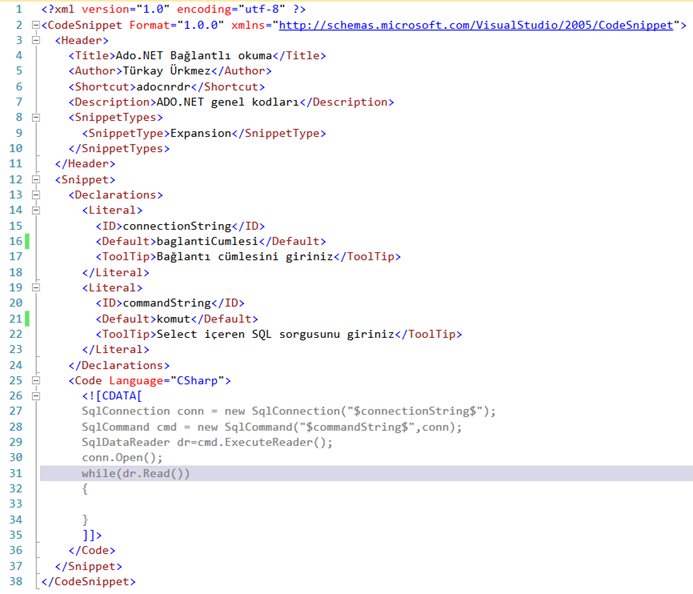
Görüldüğü gibi XML dokümanımız iki düğümden oluşuyor; <Header> ve <Snippet>. <Header> düğümü, snippet’in adını, yazarını, kısa yolunu, açıklamasını ve snippet’in nasıl kullanılacağını tutan kısım. Buradaki <Author> etiketine adınızı yazmanız en doğal hakkınız elbette 🙂 Ama en önemlisi <Shortcut> etiketine, kod bloğunuza uygun bir kısayol kelimesi girmenizdir. Unutmayın ki, bu kelime sizin snippet’inizi aktif hale getiren kelime olacaktır. Ben kendi snippet’im için “adocnrdr” kısayolunu uygun buldum.
![]()
<Header> düğümünün ikinci önemli etiketi ise <SnippetTypes>. Bu etiket, yazmakta olduğunuz snippet’in nasıl kullanılacağı bilgisini tutar. Yani; snippet’iniz eğer seçilen bir kodu içine alacaksa SurroundsWith, koda eklenecek ise Expansion tipindedir. Bizim örneğimizde, tahmin ettiğiniz gibi sadece Expansion tipinin olması yeterli. SurroundsWith tipini tamamen kaldırabilirsiniz.
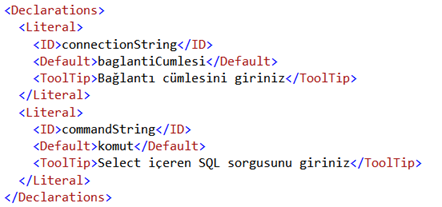
Dokümanın ikinci düğümü olan <Snippet> ise <Declarations> ve <Code> alt düğümlerinden oluşmakta. <Declarations> düğümünde, snippet’in ekleyeceği kod bloğunda yer alan, programcı tarafından değiştirilebilecek kısımlar tanımlanmaktadır. Biraz karışık bir cümle oldu. En iyisi örneklendirelim; for snippet’ini kullandığınızda iki kısmı değiştirebilirsiniz; döngü içinde kullanılacak değişkenin adını ve bu değişkenin maksimum değerini. İşte bu iki alan da bu düğümde tanımlanır. Değişebilecek her alan bir <Literal> etiketi arasında tanımlanır.

Resimde de görülebileceği gibi, bizim kod bloğumuzda iki adet değiştirilebilecek alan olacak. Biri, bağlantı cümlesi diğeri ise Sql komutu. Burada, Literal içerisindeki önemli etiketler ise ID ve Default etiketleri. ID, Code düğümü altında kullanacağımız değişken adını temsil ediyor. Default ise, değişkenin varsayılan değerini.
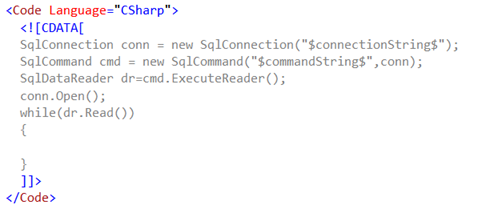
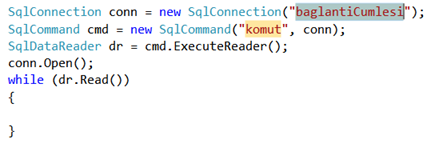
Gelelim finale… Code düğümünün Language özelliğini “CSharp” yapmak durumundayız sevgili dostlar. Ardından da, kod bloğumuzu; değişkenleri kullanarak yazıyoruz:

Dikkat! Gördüğünüz gibi programcının editleyebileceği kısımlar $ID$ şeklinde değişken olarak kullanılıyor.
Devam etmeden önce kodun tamamını bir kez daha görelim:

Evvet!! Snippet’imizi kaydedelim. Ve Visual Studio 2010 içine nasıl ekleyeceğimize bakalım:
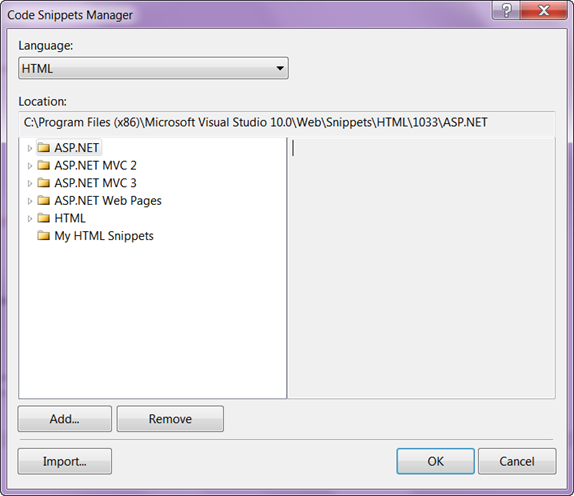
VS 2010’un Tools menüsünden, Code Snippets Manager seçeneğine tıklıyoruz..

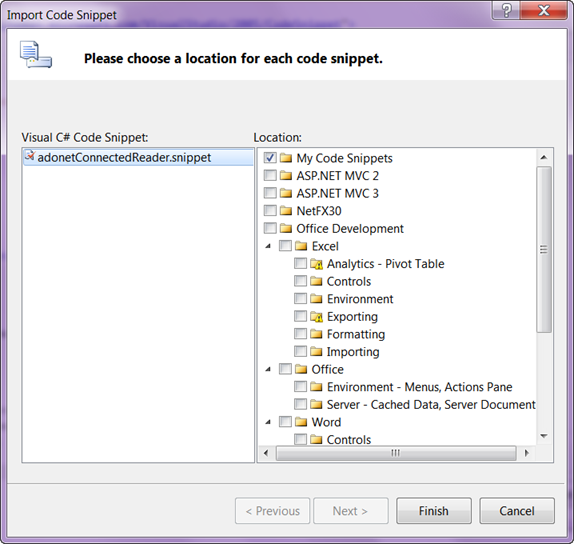
Ardından Import butonuna basıyoruz ve az önce yazmış olduğumuz snippet’i bulup, İstediğinin Snippet klasörü altına import ediyoruz.

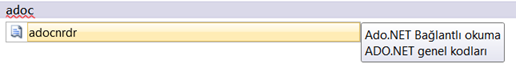
Ve test zamanı!!! Projenizin .cs dosyasına geçin ve kendi snippet’ inizi deneyin:
Kısa yol ve açıklaması

“Tab Tab” sonrası:

İşte sevgili dostlar. Kendi snippet’imizi artık istediğimiz her projede rahatlıkla kullanabiliriz. Artık siz de sık kullandığınız blokları snippet haline getirip, kod yazma zamanınızı kısaltabilirsiniz.
Kendinize çok iyi bakın! Bir sonraki makalede görüşürüz!

Snippet yazabiliyor olduğumuzdan habersizdim, sanırım bunu sık sık kullanacağım.
Makale için teşekkürler…
Snippet olayını bende bilmiyordum bende bu yöntemi çok çok kullanacağım artık. 🙂 sağolun.
Bilmediğim bir şeydi çok çok iyi oldu bunu öğrendiğim. Artık Service katmanlarında ExecuteMetod’larını direk snippet ile çağırabilrim 🙂