Abstract Factory Design Pattern

Merhaba Sevgili Dostlar;
Buralara uğramayalı epey bir zaman oldu. Geldim bir baktım her taraf toz içinde kalmış. Dedim en iyisi ben biraz temizlik yapayım. Ortalığa çeki düzen vereyim. Bir de en son planladığım tasarım desenleri serisine bir makale ekleyeyim. Hayır, gören de birkaç seriden oluşan bilim kurgu senaryosu yazdığımı zanneder. Neyse. Kendime çok kızmadan (pis!), makalemize girizgâhı yapayım.
Efendim, Yaratımsal Tasarım Desenleri (Creational Design Patterns) kategorisinde ele alacağımız ikinci desenimiz; Abstract Factory Design Pattern. Hemen belirtmeliyim ki buradaki “abstract” kelimesini, doğrudan “soyut” anlamı ile ele almalısınız. Çünkü bu kelime bir yazılımcının kulağında hep “abstract class” ı çağrıştırır. Bu da bazen algımızı kısıtlamamıza sebep olabilir. O yüzden baştan uyarayım; Abstract Factory Design Pattern, “Factory oluşturan Factory deseni” olarak yorumlayabilirsiniz. Hayır, yani ben baştan uyarayım da.
Bir önceki tasarım deseni makalemin başında, basit Factory deseninden bahsetmiştim. Hatta bir mobilyacı örneği vermiştim. Hatırlamak isterseniz sizi şöyle alayım. İşte şimdi problemi bir üst seviyeye çıkaralım. Aynı işleve sahip benzer nesneleri üretecek birden fazla Factory sınıfınız varsa ne yapacaksınız?
Tamam tamam gerçek hayat örneği gelsin o zaman. Karnınız acıktı ve bir sandviççiye gittiniz. Sandviççi, tamamen sizin seçeceğiniz temel malzemeye (tavuk, kırmızı et ya da peynir) göre bir sandviç üretecek. Bunu bizim basit Factory desenindeki gibi yapacak. Peki, aynı malzemeli sandviçi farklı sunumlarda yapması gerekirse ne olacak? Yani lavaş, tombik ekmek, sandviç ekmeği gibi seçenekler işin içine girdiği zaman nasıl bir yol izleyecek sandviççi? Bakın Factory sınıf sayısı arttı. Ekmek tipi kadar Factory sınıfı oldu artık. Hangi Factory sınıfını nasıl seçeceğiz? Evet! Tahmin ettiğiniz gibi, Factory sınıfı oluşturan Factory sınıfı yani bizim desenimiz burada devreye giriyor işte.
Bu noktada Gang of Four kitabındaki örnek de çok iyi bence. Biraz güncelleyerek o örneği de verelim. Şimdi efendim günümüzde birçok platformda çalışacak biçimde geliştirilen uygulamalar var. Yani, hem web üzerinden erişebildiğiniz; hem de Android, IOS ya da Windows 10 üzerinde native olarak kullanabildiğiniz uygulamalardan bahsediyorum. Böyle bir uygulamada basit bir ekran varsayalım. Basitçe, iki metin giriş kontrolü ve bir butondan oluşan bir kullanıcı giriş ekranı olsun mesela. Buradaki kontrollerin arayüzü ve özellikleri çalışacağı işletim sistemine bağlıdır değil mi? Android’de başka, IOS’da başka, Windows’da başka, Web’de başka bir buton ama hepsinde bir buton sonuç olarak.
O zaman şöyle bir uygulama oluşturucusu yapsak ne iyi olurdu… Biz ekran tasarımını yapsak sonra da desek ki, al bunu şu işletim sistemine göre oluştur. Uygulama da tasarımı alıp, belirttiğimiz işletim sistemine göre sıfırdan yaratsa… Valla mis gibi olurdu.
İşte bu son noktada işletim sistemine göre ekranı ve üzerindeki kontrolleri oluşturan mimaride kullanılan desen “Abstract Factory” deseni oluyor.
O zaman, söz konusu tasarım desenine ne zaman ihtiyaç duyacağımızı bir kez daha tanımlayalım. Geliştirmekte olduğunuz uygulamada; birbirlerinden farklı yapılarda fakat ortak işlevlere sahip birçok nesneyi üretmeye ihtiyaç duyuyorsunuz. Bu nesneler de; kendi içlerinde bağlı oldukları diğer nesneleri üretmek zorundalar. O halde, Abstract Factory deseni kullanmak için bir nedeniniz var demektir.
Bu kadar laftan sonra; artık kod örneğine geçmemizin zamanıdır. Örnekte kullanacağım senaryo şöyle olacak: bir içeriği, çeşitli sosyal medya kanallarında paylaşacak bir uygulama altyapısı oluşturacağız. O halde kolları sıvayalım (uygulama, Console Application şablonu ile yapılmıştır).
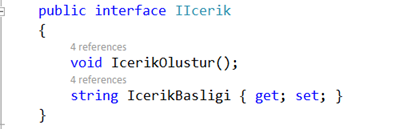
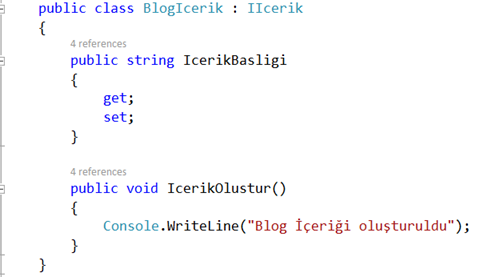
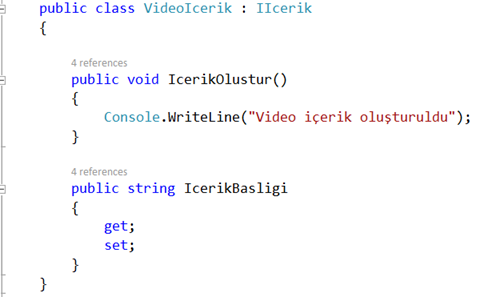
İlk olarak; paylaşılacak içeriğin tanımlandığı bir interface oluşturarak işe başlıyorum.

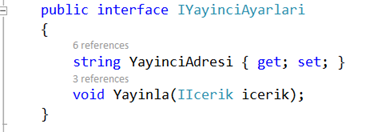
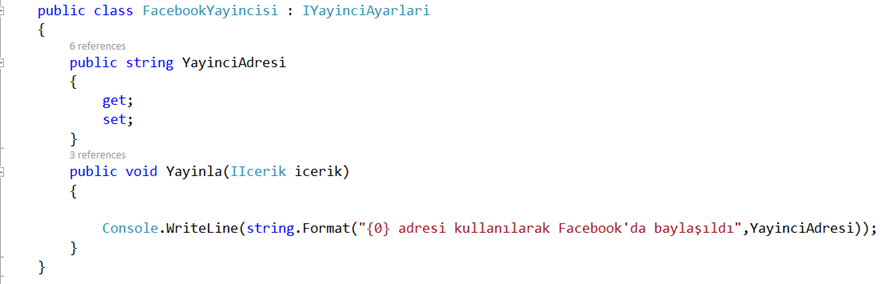
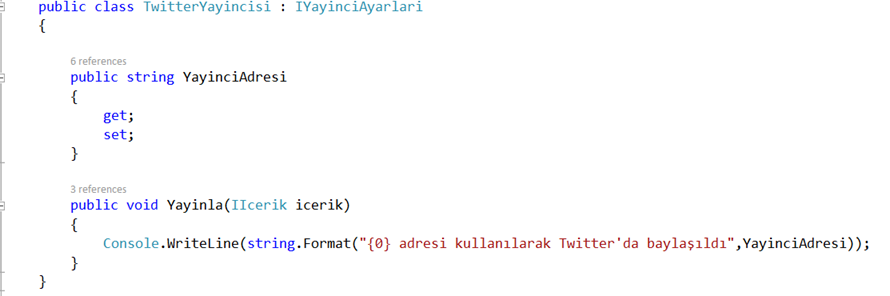
Ardından, paylaşılacak sosyal medya kaynağının bilgilerini tutacak ve yayınlama işini yapacak başka bir interface daha tasarlıyorum.

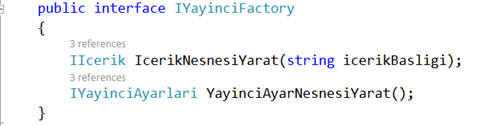
Senaryomuz gereği, her yayıncı hem içerik bilgilerini hem de yayıncı ayarlarını kendisi yaratmak zorunda (Android işletim sistemi – Buton ilişkisindeki gibi). O halde yukarıdaki iki interface’i yaratacak olan bir başka interface yazacağım. İşte Abstract Factory deseninin en önemli ayağı burası.

Artık, gerçek nesnelerimizi oluşturarak, yapıyı genişletebiliriz. Hem içerik hem de yayıncı ayarlarını gerekli interface’leri implemente ederek oluşturuyorum.




Şimdi bu noktada elimde birden fazla Factory var. Twitter için bir Factory, Facebook için ise başka bir Factory sınıfı kullanmalıyım. Hatta video ve blog içeriği için de başka Factory nesneleri olabilir. Tahmin ettiğiniz gibi, tüm bu sınıfları yukarıda tanımladığım IYayinciFactory
interface’inden implemente edeceğim.


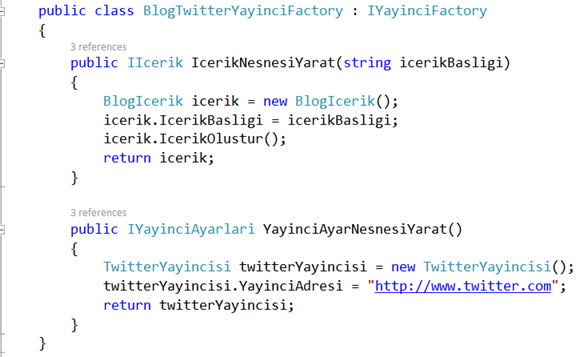
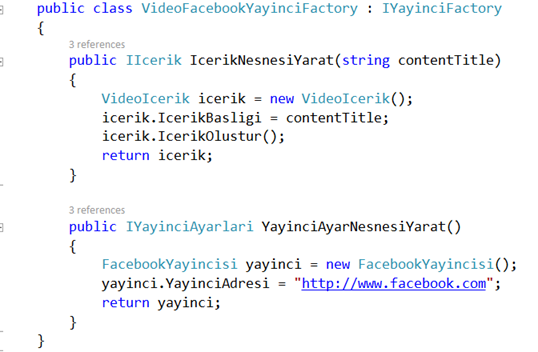
Burada özellikle BlogTwitterYayinciFactory ve VideoFacebookYayinciFactory sınıflarına dikkat edelim. Her ikisi de Factory interface’inden implemente ediliyor. Bu sayede, hem içerik nesnesi hem de yayıncı ayar nesnesini spesifik olarak belirleyebiliyoruz. Blog içeriğini facebook’da veya Video içeriğini twitter’da yayımlamak için de başka Factory sınıfları yaratabilirim. En nihayetinde hem içerik hem de sosyal medya kanalları kendi içlerinde genişletilebilir bir yapıya sahip oldular.
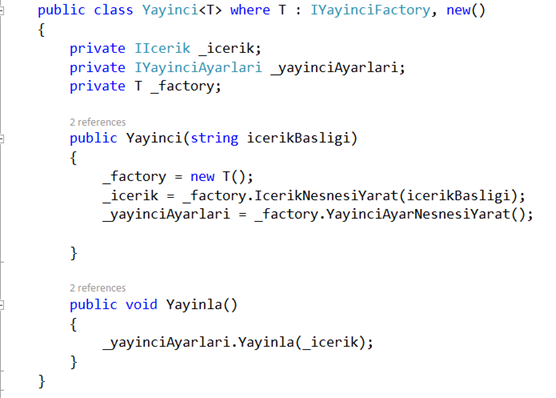
Artık son vuruşu yapabilirim. Mademki Her yayıncının paylaşacağı içerik ve sosyal medya kanal bilgileri artık aynı Factory tarafından üretilebiliyor, o halde gelen tipe göre ilgili Factory’yi üretebilecek Generic bir sınıf inşa edebilirim. İşte geliyor.

Bu son sınıfı incelersek, kendisine verilen IYayinciFactory’den türetilmiş bir T tipinden faydalanarak; ihtiyaç duyduğu tüm nesneleri üretebildiğini gözlemleyebiliriz. Üstelik, herhangi bir yüksek bağlı (tightly coupled) ilişki söz konusu bile olmadan.
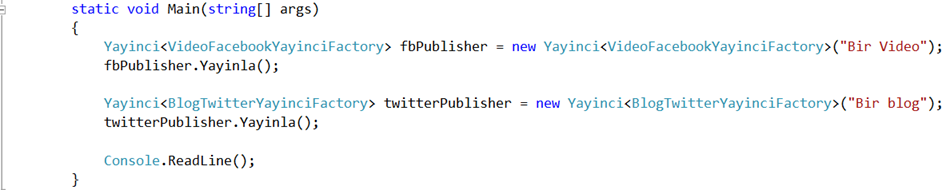
Nitekim Console uygulamasının Main metodunda bu sınıfın örneğini alabilir ve ekran çıktısına bakabiliriz artık:


Gördüğünüz gibi içerik, belirtilen sosyal ağda “baylaşıldı” : )
Evet sevgili dostlar… Abstract Factory design pattern, uygulamalarda sıklıkla karşınıza çıkabilecek bir desendir. Üzerinde kafa patlatmaya, türlü türlü örneklerle kendisini sindirmeye kesinlikle değer.
Böylece bir makalemizin de sonuna geldik sevgili nesne yönelimli programlama tutkunları. Umarım, bu konuyu da basit bir biçimde açıklayabilmiş ve size bu yolda azıcık da olsa yardımcı olabilmişimdir.
Kalın sağlıcakla

Hocam tarzını hep örnek almışımdır. Yine süper örneklerle konuyu ele almışsınız. Çalışmanız için çok teşekkür ederim.
Bu makale serisinin devamını heyecanla bekliyorum, en kısa zamanda tamamlamanız temennisi ile 🙂
Teşekkürler, gerçekten faydalı oldu.